
A website usually contains a navbar or navigation bar, buttons, sections like the header, main content, and footer. It also includes background elements, such as background colors or images, and responsiveness tags to ensure it is adaptable to all devices, like laptops and mobile phones. Additionally, there are other elements like forms, divs, and cards. While there are many components, these are the most basic ones.

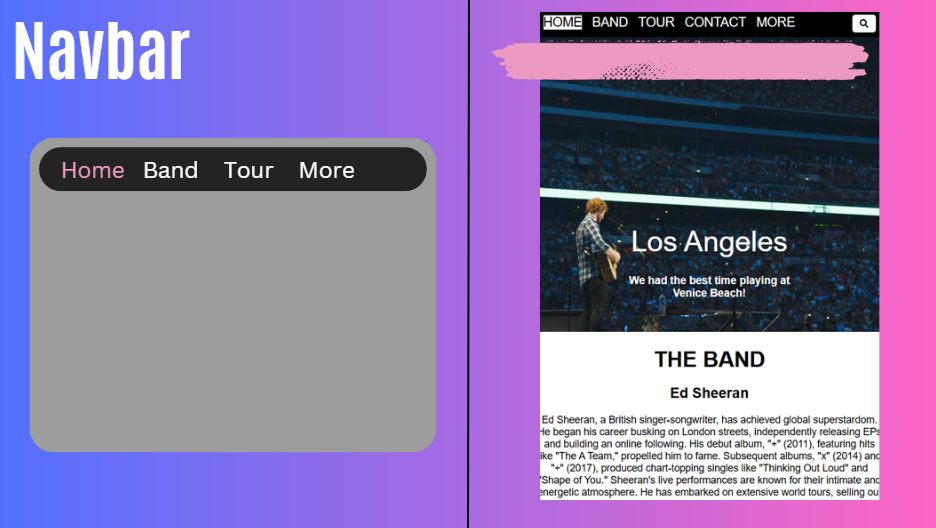
A navbar is a set of links or buttons at the top of a website that allows users to navigate through the site easily. As you can see in the navbar example above, as well as on the website, the top section contains the navbar with buttons or anchor tags like Home, Band, Tour, and more. The "More" option includes a dropdown menu as well. This is what is commonly known as the navbar. Below, you can see a video demonstration.

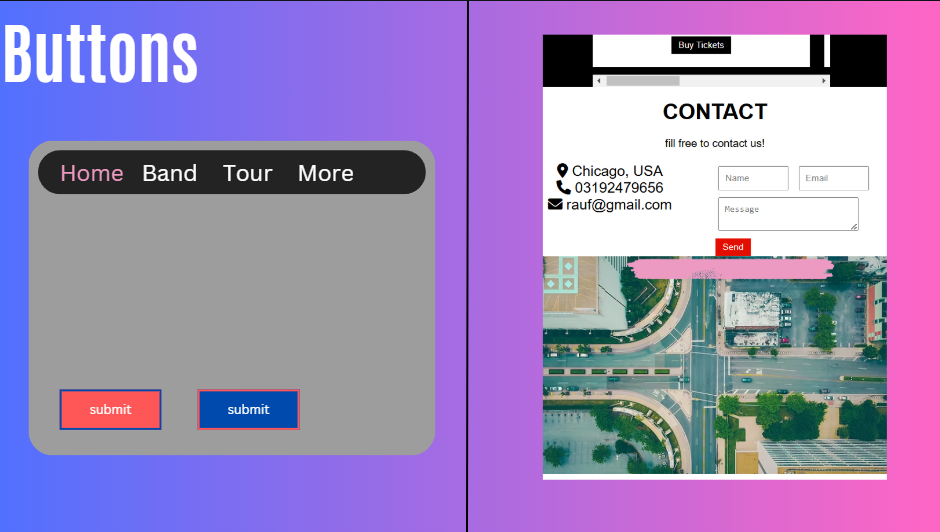
Buttons are clickable elements that users can interact with. They can have hover effects if desired and are primarily used to submit data or perform actions. Below is an example of a button.

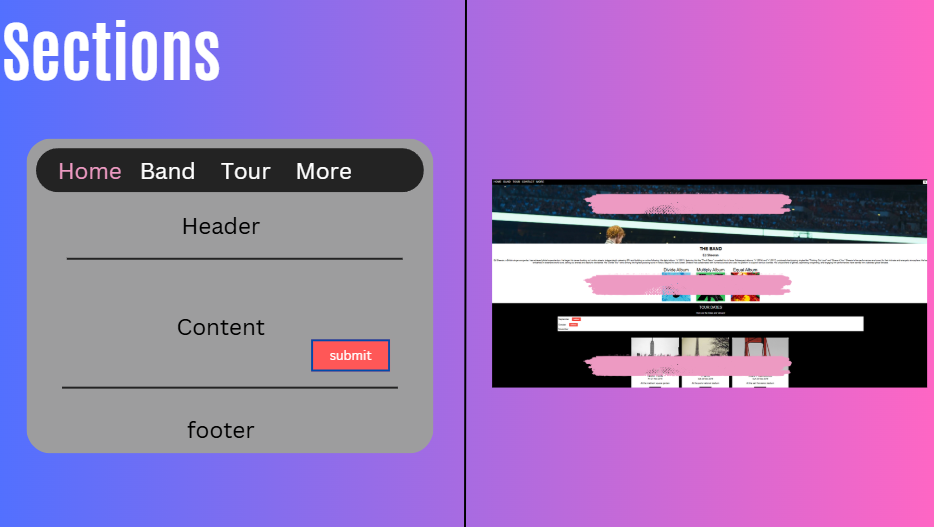
Sections are specific parts of a website, such as the header, content, footer, and other sections that developers create to make the layout more organized and easier to understand. They also help make the website more user-friendly. Below is a video demonstration.

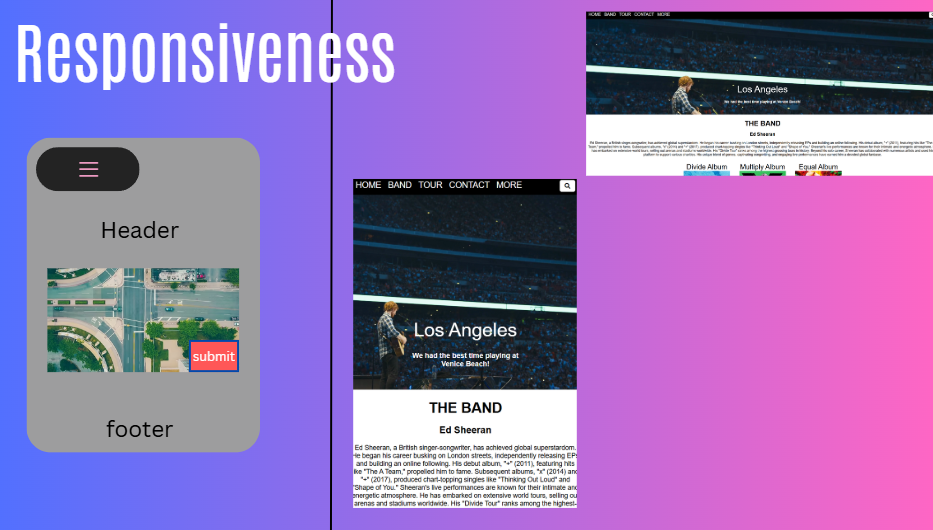
Responsiveness refers to the design of a web page that allows it to adapt to different screen sizes, ensuring it fits well on large screens like laptops as well as smaller screens like mobile phones. It is important to ensure that the website is adaptable to all devices, including laptops, tablets, and mobile phones. Below is a video demonstration of responsiveness.
The other elements include the background, footer, and other basic components that I didn’t show here. If you want to see them, check out my YouTube video below. In the next video and text tutorial, I will talk about how to build a website and what the code looks like, so stay tuned for the next video and text tutorial 😉


12 Jan 2025 , Abdul Rauf Jatoi